Membuat Web E-learning
Link E-learning : E-Learning.rumahedwin.com
Nama : Edwin Adam (52412366)
Oscar Prathama (55412607)
Yoga M Tampi(57412825
Dara A(51412712)
kelas : 2IA13
Komponen/Software yang dibutuhkan :
1. Xampp = DIgunakan untuk web server offline
2. Adobe Photoshop = Design Template
3. Adobe Dreamweaver = Coding
4. Mozila firefox / Chrome = Browser
5. FileZilla = Upload File Ke Hosting
6. Domain +Hosting = Menyimpan Dokumen web ke webserver online.
2. Potong Gambar menjadi kecil2 dengan Tool Slice Photoshop
3. Pastikan size Gambar tidak terlalu besar, Agar Website tidak lambat
4. Buka Adobe Dreamweaver Lalu Coding CSS untuk layout
Bagian2 (Database)
1. Buka Xampp, Lalu start pada Apache dan Mysql
2. Buka Browser Lalu ketik Http://localhost/phpmyadmin
3. Buat database Elearning dengan mengklik tombol Create
4. Buat table Baru :
I. Tb_admin : user varchar(30) Password(30) hakakses(30)
II. Tb_bab : id int AutoIncrement nama_bab varchar(20) detail text file varchar(20)
III. Tb_soal : id int AutoIncrement id_bab int soal text
IV. Tb_jawaban : id int Autoincrement id_soal int jawaban text value int
Bagian3 (Coding)
1. Buka Adobe Dreamweaver Lalu Klik File -> New
2. Import File css yang sudah dibuat sebelumnya ke dalam PHP dengan script
3. Pastikan Layout telah sesuai dengan keinginan kita
4. Coding dengan menggunakan Adobe dreamweaver (SS Coding ada dibawah)
5. Untuk mengetes jalan tidaknya web dengan server local menggunakan http://localhost/E-Learning
Bagian 4(hosting)
1. Buka File zilla,Lalu login dengan cara memasukan Alamat Hosting Username dan Password
2. Lalu drag/Upload file web kita kedalam Public_Html
3. Login ke dalam Cpanel web ,Lalu Upload database yang telah kita buat sebelumnya.
4. Pastikan seluruh file dan database telah terupload ke hosting.
5. Selesai
Link E-learning : E-Learning.rumahedwin.com
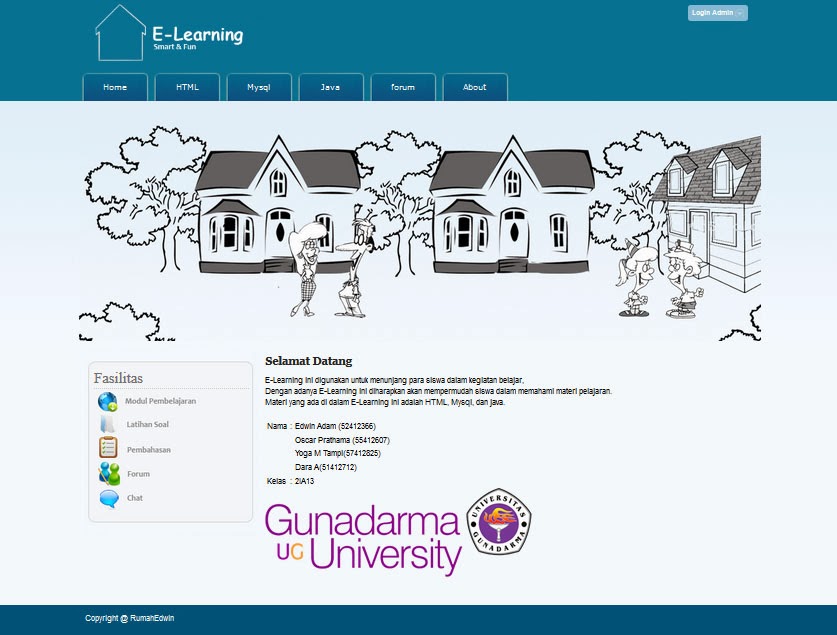
Screenshot E-learning
1. Pilih nama Bab yang akan di pelajari
2.Klik Download untuk mendownload materi
3.Klik Latihan Untuk mengerjakan soal
4.Jika sudah selesai klik tombol cek jawaban

Nama : Edwin Adam (52412366)
Oscar Prathama (55412607)
Yoga M Tampi(57412825
Dara A(51412712)
kelas : 2IA13
Komponen/Software yang dibutuhkan :
1. Xampp = DIgunakan untuk web server offline
2. Adobe Photoshop = Design Template
3. Adobe Dreamweaver = Coding
4. Mozila firefox / Chrome = Browser
5. FileZilla = Upload File Ke Hosting
6. Domain +Hosting = Menyimpan Dokumen web ke webserver online.
Bagian 1 (Design Layout)
1. Buka Adobe Photoshop,Lulu design Layout yang kita inginkan2. Potong Gambar menjadi kecil2 dengan Tool Slice Photoshop
3. Pastikan size Gambar tidak terlalu besar, Agar Website tidak lambat
4. Buka Adobe Dreamweaver Lalu Coding CSS untuk layout
Bagian2 (Database)
2. Buka Browser Lalu ketik Http://localhost/phpmyadmin
3. Buat database Elearning dengan mengklik tombol Create
4. Buat table Baru :
I. Tb_admin : user varchar(30) Password(30) hakakses(30)
II. Tb_bab : id int AutoIncrement nama_bab varchar(20) detail text file varchar(20)
III. Tb_soal : id int AutoIncrement id_bab int soal text
IV. Tb_jawaban : id int Autoincrement id_soal int jawaban text value int
Bagian3 (Coding)
2. Import File css yang sudah dibuat sebelumnya ke dalam PHP dengan script
3. Pastikan Layout telah sesuai dengan keinginan kita
4. Coding dengan menggunakan Adobe dreamweaver (SS Coding ada dibawah)
5. Untuk mengetes jalan tidaknya web dengan server local menggunakan http://localhost/E-Learning
Bagian 4(hosting)
2. Lalu drag/Upload file web kita kedalam Public_Html
3. Login ke dalam Cpanel web ,Lalu Upload database yang telah kita buat sebelumnya.
4. Pastikan seluruh file dan database telah terupload ke hosting.
5. Selesai
Link E-learning : E-Learning.rumahedwin.com
Screenshot E-learning
1. Pilih nama Bab yang akan di pelajari
2.Klik Download untuk mendownload materi
3.Klik Latihan Untuk mengerjakan soal
4.Jika sudah selesai klik tombol cek jawaban














For E-learning website you will need unlimited vps hosting India so that more and more readers can visit your website freely read and learn hassle free. Miditech provides best hosting support for you to get your website started and running.
BalasHapus